There are some limitations of HTML Email Template. They are:
1) Width: Keep your email width under 650px. Stay at 600px for maximum safety.
2) Custom Font: All Email Clients doesn’t supported custom fonts, See more.
3) Background Image: Some email clients block Background Images while others simply do not support them. What’s more, depending on the mobile email clients backgrounds can render differently. So, test the email to sort out all the possible issues. For this we, Will always avoid to using background image. Instead of background image with overly text, We will make that section as Image.
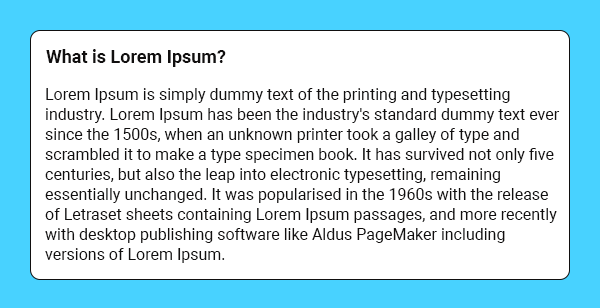
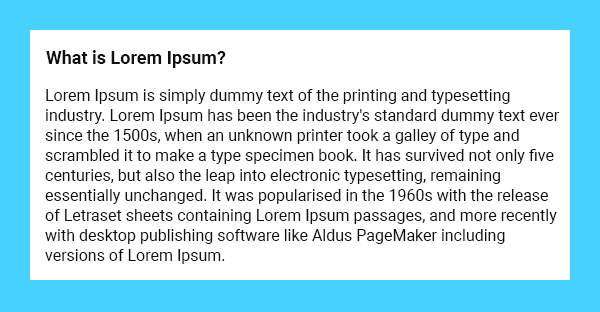
4) Border & Border-radius: Some email client’s doesn’t supported Border & Border-radius. Please see the below screenshot:

If you use this kinds of border and border-radius, Then some email client’s doesn’t supported this border and border-radius. That email client’s will shows this section as below screenshot:

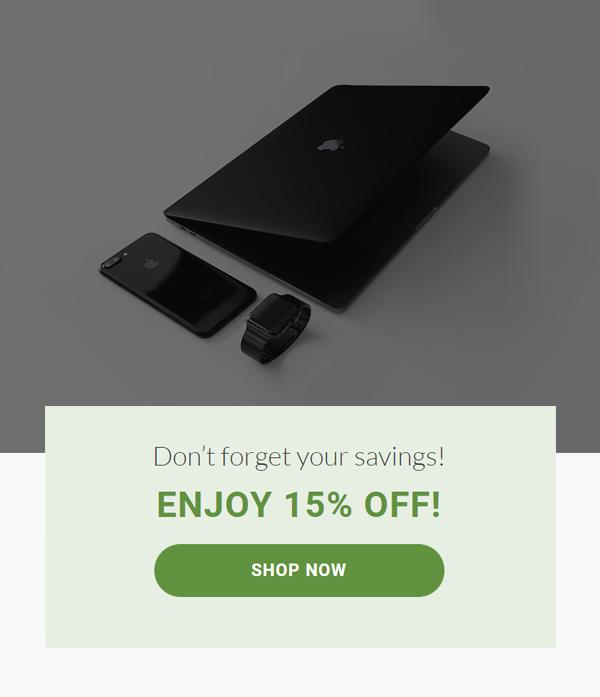
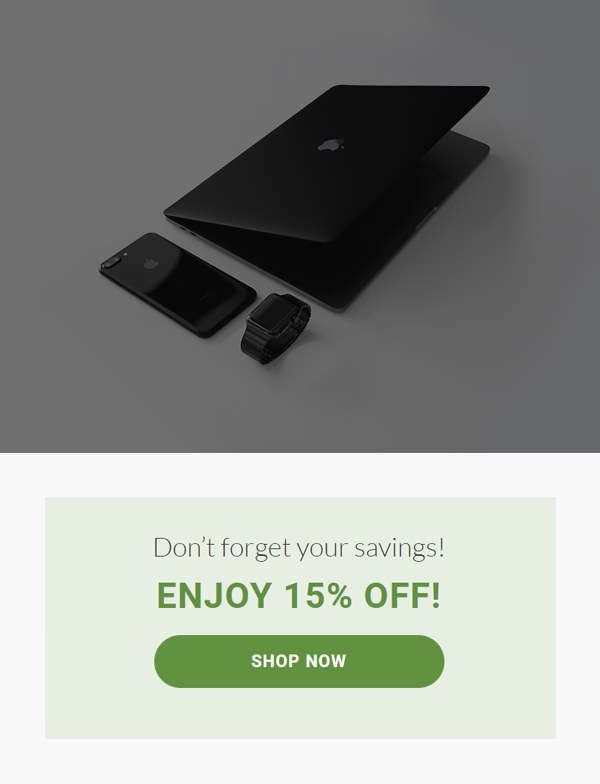
5) Overlap: Email client doesn’t Supported Overlap one section to another section. In normal HTML for browsers, making elements overlap is easy. Position isn’t supported in many clients, so no position: absolute; or position: relative; and no top, left, right and negative margin. Please check the below screenshot:

Most of the email clients show this overlap section as below Image:

If you are looking for this kind of Responsive HTML Email Coding? Please don’t hesitate to contact us for any help or discussion.
WhatsApp:+44 7456258049
Skype: helpinfo.desk
Upwork: Monirul I.
